Facebookアプリ入門-Recommendations plugin-
2011.10.30
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
Recommendations plugin
Recommendations pluginは、おすすめを表示するプラグインです。早速やってみましょう。
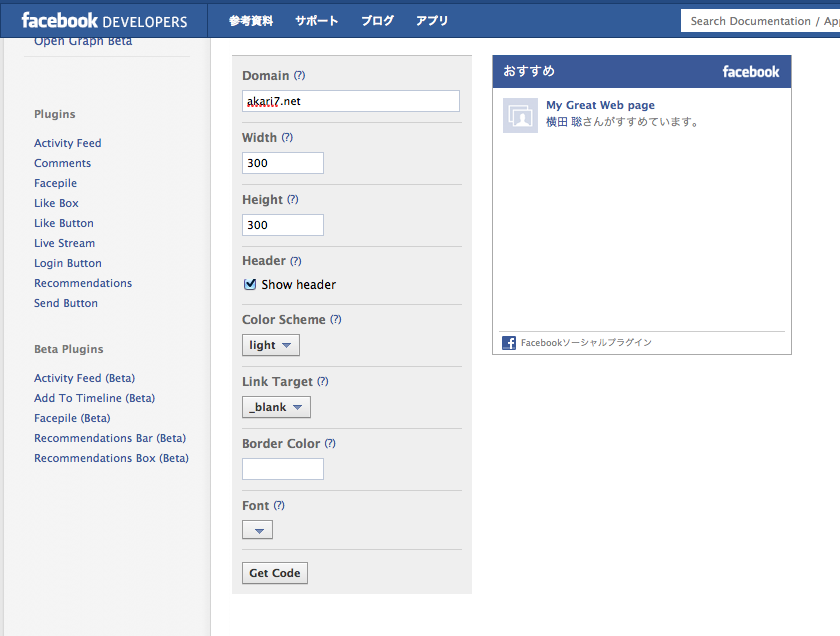
Recommendationsのソース生成画面
Activity Feedと同じように、Recommendationsのソースを画面から生成することができます。
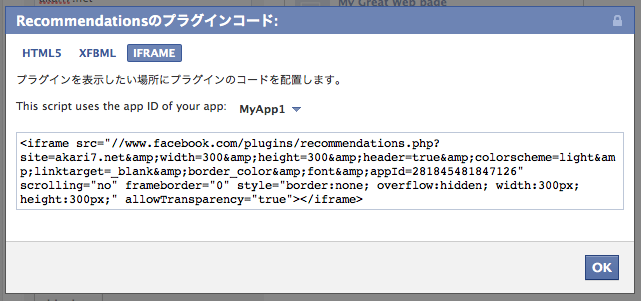
Get Codeボタンを押すとコードの選択画面になります。今回は、IFrameのコードをコピペします。
動作確認
最後に、akari7.netのHTMLを修正して動作確認します。
<html>
<head>
<title>My Great Web page</title>
</head>
<body>
<p>
<iframe src="https://www.facebook.com/plugins/like.php?href=http://akari7.net"
scrolling="no" frameborder="0"
style="border:none; width:450px; height:80px"></iframe>
</p>
<p>
<iframe src="//www.facebook.com/plugins/activity.php?site=akari7.net&width=300&height=300&header=true&colorscheme=light&linktarget=_blank&border_color&font&recommendations=false&appId=281845481847126" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:300px; height:300px;" allowTransparency="true"></iframe>
<iframe src="//www.facebook.com/plugins/recommendations.php?site=akari7.net&width=300&height=300&header=true&colorscheme=light&linktarget=_blank&border_color&font&appId=281845481847126" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:300px; height:300px;" allowTransparency="true"></iframe>
</p>
</body>
</html>
ブラウザから確認すると正しく表示されました!
まとめ
今回も何も考えず動くものができてしまいました。Facebookって「おすすめ」。次回以降もどんどん紹介します。